
サイト説明
このポートフォリオは、「コーヒーショップ」をテーマにしたWebサイトのデザインと実装例です。主な目的は、カフェの雰囲気を感じさせながら、コーヒー豆や商品についての情報を簡潔に伝えることです。
使用言語
HTML・CSS
特徴
レスポンシブデザイン:
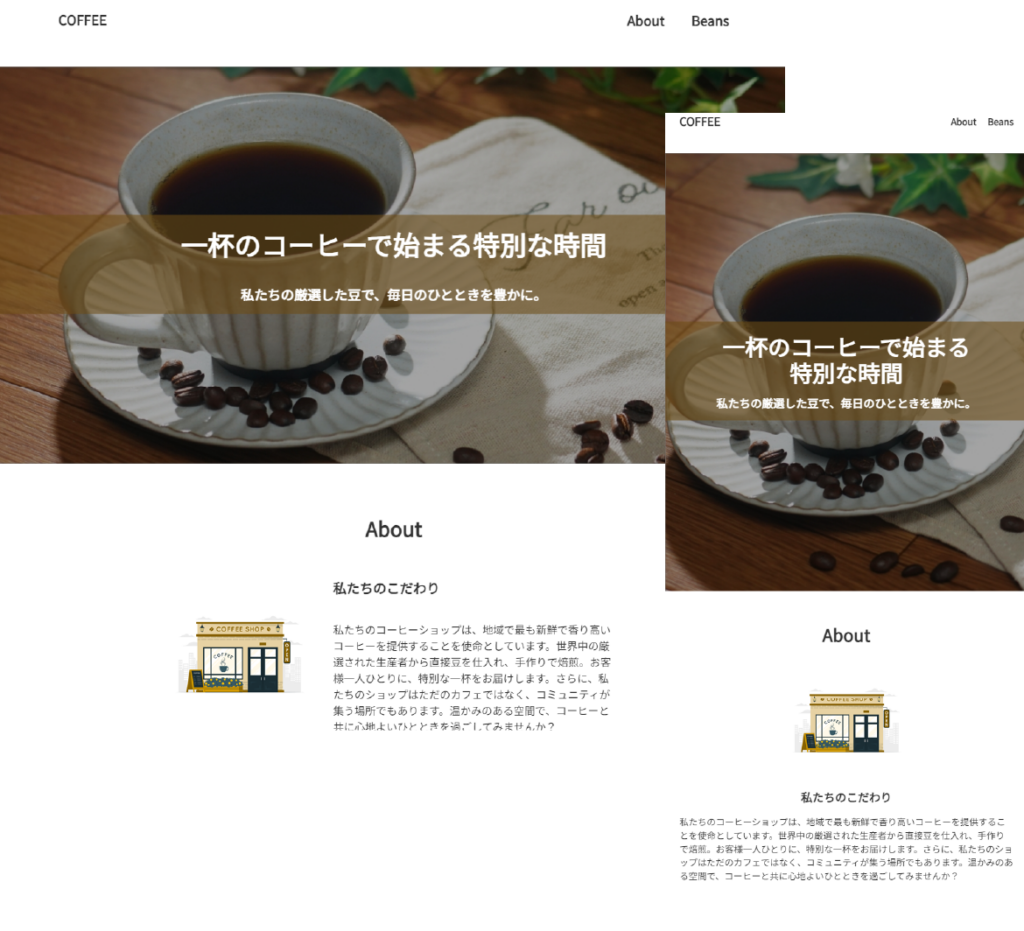
PC版とスマートフォン版の両方に対応しており、どのデバイスからでも快適に閲覧できるように設計されています。
PCでは2~3カラムのレイアウト、スマートフォンでは縦長のシングルカラムのレイアウトに変化し、画面サイズに応じて要素の配置が最適化されます。
視覚的な魅力:
トップには大きなヒーロー画像が配置され、シンプルで効果的なキャッチコピーと共に、ユーザーの目を引きます。
商品情報のセクションでは、コーヒー豆やラテアートなど、視覚的な魅力がある画像を使って、コーヒーに対する興味を引き立てます。
簡潔なナビゲーション:
サイト上部に「About」や「Beans」などのシンプルなナビゲーションメニューを配置し、直感的な操作が可能です。
スクロールを促す「MORE」ボタンが設置されており、ユーザーに次のコンテンツを見せる意図を持たせます。
セクションごとの明確な区切り:
各セクション(About、Beans)がはっきりと区分けされており、情報が整理されたデザインになっています。これにより、ユーザーが内容を簡単に理解できるようになっています。
シンプルで読みやすいフォントと配色:
コーヒーショップの温かみを伝えるため、ブラウン系の落ち着いた配色を使用しています。全体的にシンプルでクリーンなデザインに仕上げられており、視覚的なノイズが少ないです。